阿里云服务器win2003环境下搭建wordpress的教程
发布时间:2017-10-10 21:30:33
有朋友希望阿里云服务器/阿里云主机有win2003环境下搭建wordpress的教程,在这里凯铧互联小编从网上整理了一个教程,希望能够帮助大家。
WordPress博客广受用户喜爱,教程主要描述了如何安装与配置WordPressMU2.7博客
本文所涉及/需要的平台程序如下:
1.操作系统 Windows 2003
2. IIS 6.0
3. WordPressMU2.7
4. MySQL 5.1
5. PHP 5.2.9-1
(1) 安装与配置MySQL 5.1
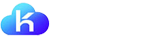
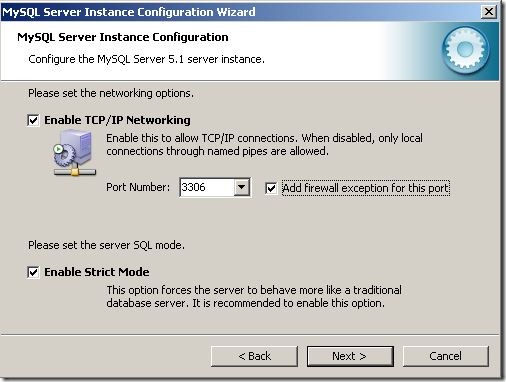
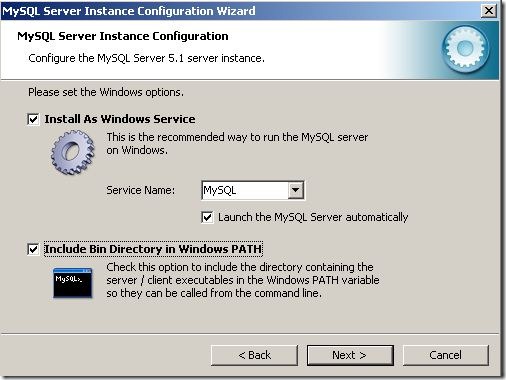
这里我们使用MySQL5.1.30 for Windows版本来安装,并且我们下载的版本为msi的安装版本. 我们选择默认安装,安装完成后,在配置过程中保留MySQL的访问端口号为3306, 密码为ATSPassword 如下图所示:



安装完成后,测试下MySQL 是否正常运行:
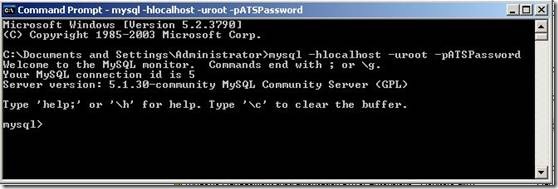
打开命令提示符, 输入 mysql -hlocalhost -uroot -pATSPassword ,如下图所示:

其中localhost为MySQL服务器名称, -uroot中的root为登陆MySQL默认管理员帐户,-pATSPassword 中的ATSPassword为我们登陆密码.
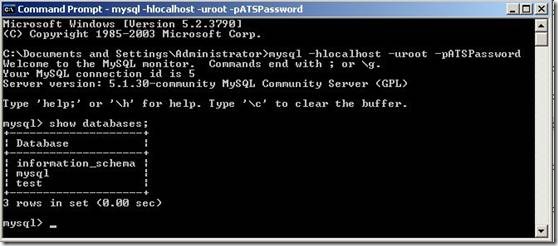
再输入show databases; 回车,显示如下:

所以表明MySQL 5.1安装成功.
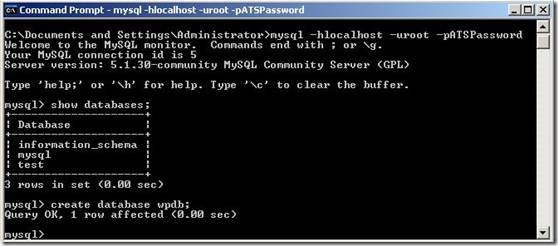
接着我们需要创建一个数据库wpdb,这个数据库将用来,输入以下代码:create database wpdb; 结果显示如下:

至此,MySQL的安装与配置完成.
(2) 安装配置PHP 5.2.9-1
A.安装PHP
安装PHP的前提是你的环境中已经安装好了IIS组件.双击运行PHP的安装文件,显示如下:

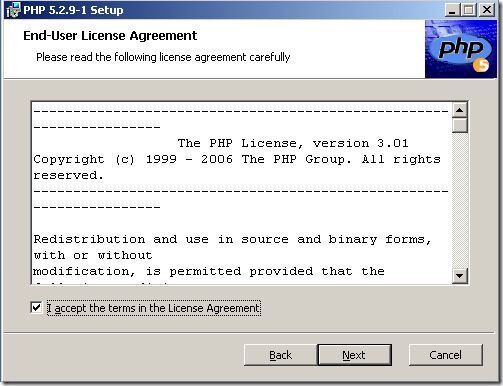
点击Next,显示如下:

选中复选框,点击Next, 如图所示:

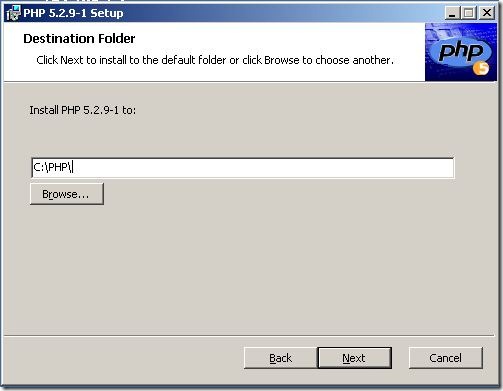
设置PHP安装路径(请注意,在后面的配置过程中经常需要使用到这个路径),并且点击Next, 显示如下:

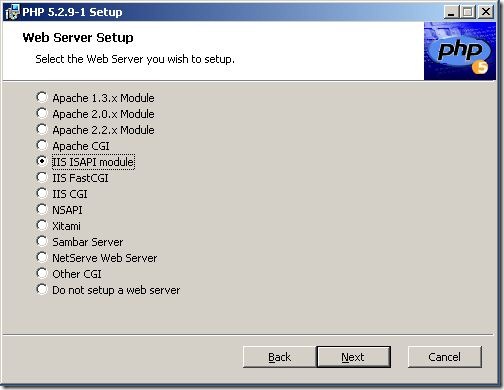
这里我们我们选择 IIS ISAPI module,点击Next,显示如下:

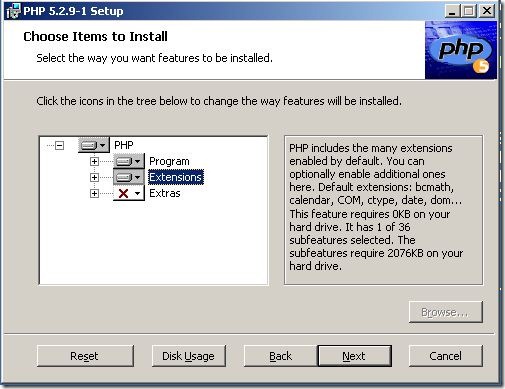
在这一步,展开Extensions, 选中MySQL 和 OpenSSL , 还有Sockets ,点击Next, 再点击Install, 稍后,便显示安装完成.
B.配置IIS运行PHP
安装完成后,我们需要配置PHP, 配置步骤如下:
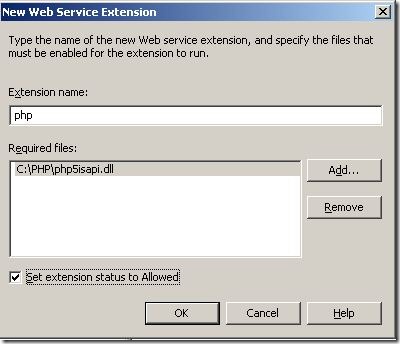
打开IIS管理器,右键单击Web Service Extensions, 选择Add a new Web service extension...
在弹出的对话框设置如图所示信息,并且点击OK.

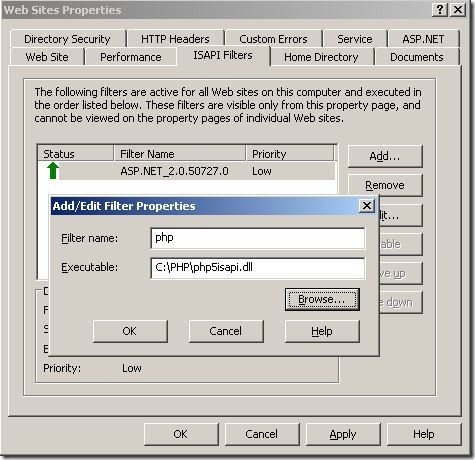
在Web sites上右键单击,选择 Properties,在弹出的对话框中,选择ISAPI Filters,点击Add..., 在弹出的对话框中输入如下图所示信息:

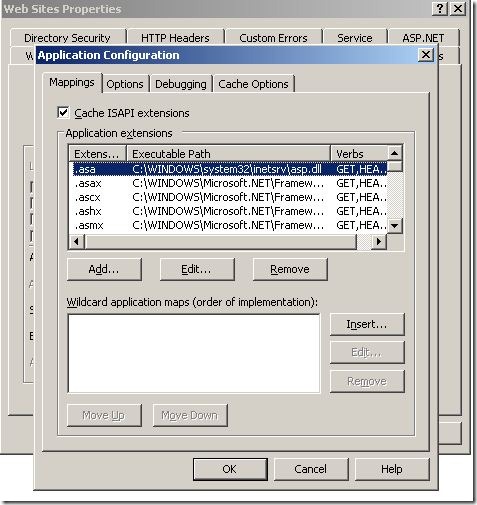
点击OK, 点击Web Sites Properties对话框中的Home Directory, 点击Configuration... 弹出如下所示对话框:

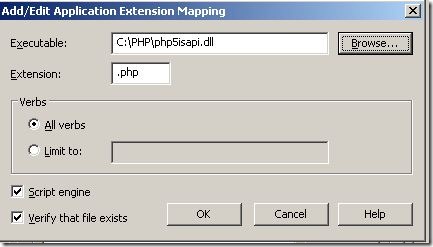
点击Add...,在弹出的对话框中选择如下设置如下图所示信息:

点击OK,返回到Application Configuration,点击Ok,返回到Web Sites Properties ,点击OK.
C.创建blog站点
1.因为WordPress mu不支持localhost域名,所以为了更加简单的安装,我们修改本地服务器的一些配置:
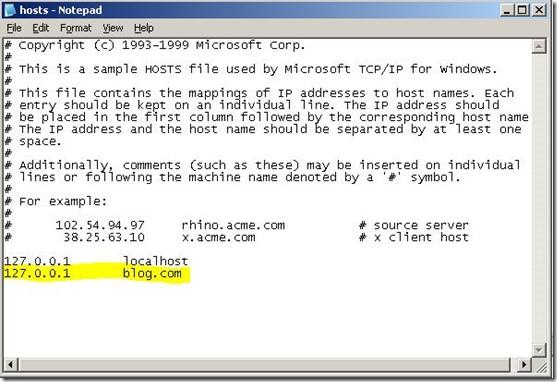
编辑文件C:\WINDOWS\system32\drivers\etc\hosts 在文件里添加信息如下:

添加127.0.0.1 blog.com到文件里.保存后,关闭文件.
2.我们在C盘创建文件夹wpmuWebsite 作为WordPressMU的站点的根目录.(C:\wpmuWebsite)
3.返回到IIS管理工具,右键点击Web Sites ,新创建一个WebSite作为WordPressMu的站点,步骤如下:

点击Next,并输入如下图所示信息:

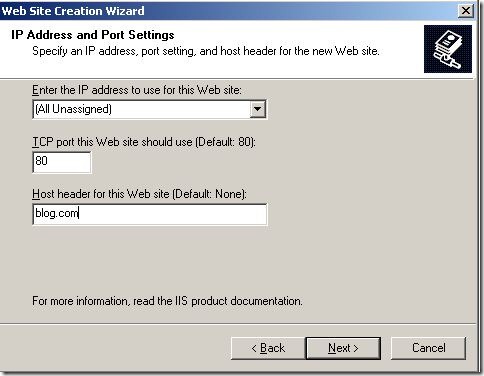
点击Next,(注意,请确保80端口未被使用),并输入如下图所示信息:

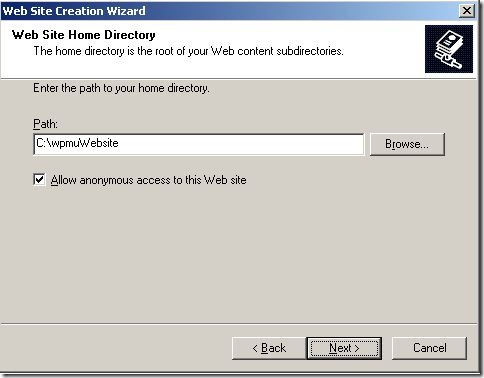
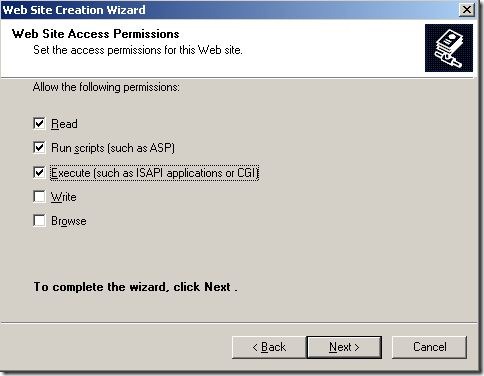
点击Next,并设置如图所示信息,并点击Next,完成创建Web Site.

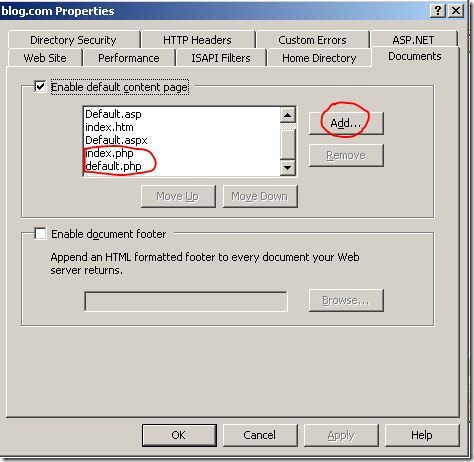
安装结束后,为该站点配置默认主页信息如图所示,并点击OK:

(3)安装WordPressMU2.7
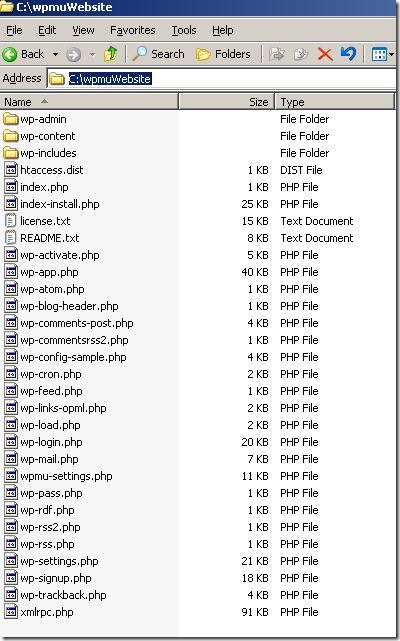
将下载下来的WordPressMU2.7的文件复制到C:\wpmuWebsite\ 下,如图所示:

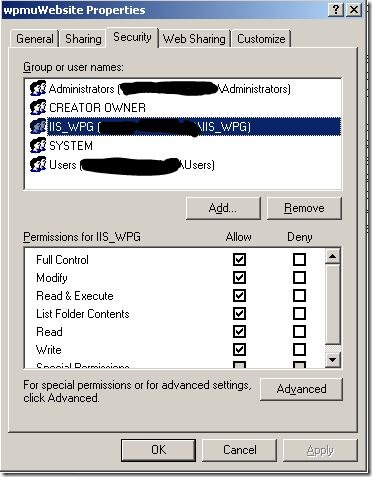
右键点击文件夹wpmuWebsite (C:\wpmuWebsite) ,点击 Sharing and Security... ,选择Security,添加工作组IIS_WPG,并赋于Full Control权限,如图所示:

点击OK. 重新启动IIS服务.
打开IE浏览器,输入http://blog.com/index.php (现在该站点已经指定到我们刚才创建的blog站点,因为我们在hosts文件里配置了blog.com的域名解析为127.0.0.1)
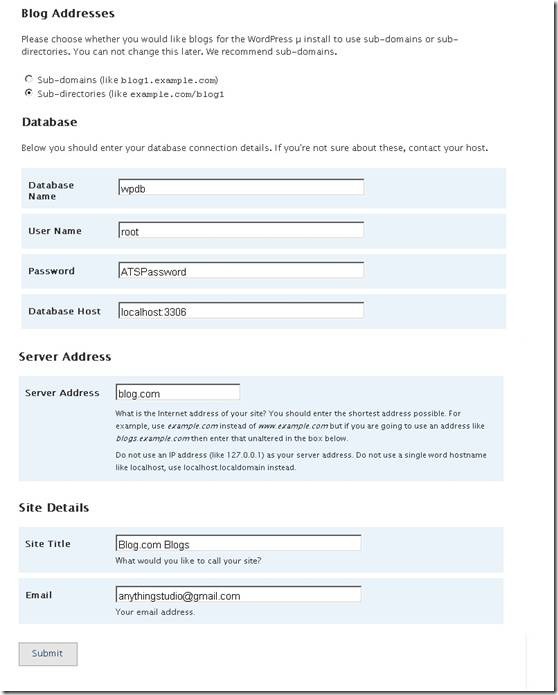
在打开的页面设置以下信息:

(其中Email地址请谨慎设置,因为这个地址将用来发送注册信息,作为站点管理的一个地址.当然这个地址在后期是可以修改的,我们需要通过后台数据库来"彻底"修改.)
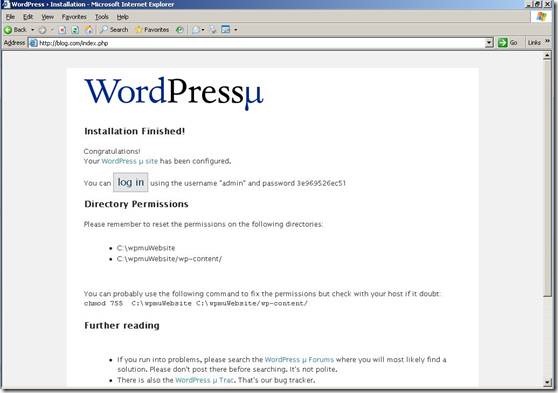
点击Submit,创建成功则显示如下:

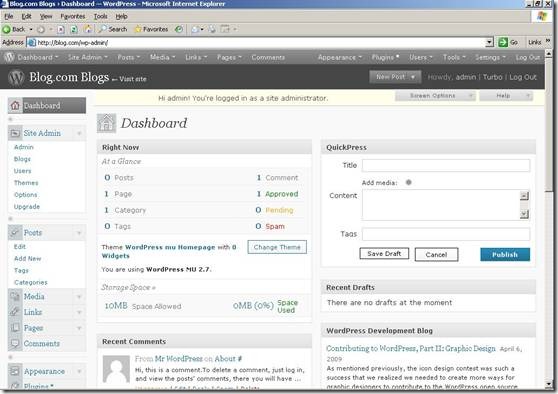
记住帐户和密码,点击log in ,在登陆页面输入刚才的管理员帐户和密码,登陆到后台管理页面:

恭喜,首战告捷. 至此,数据库的配置,IIS配置,WordPress的安装已经完成